Editors
Syntax Highlighting

These days, many popular editors support ES2015+ syntax highlighting out of the box, while some require installing additional extensions. This guide should help you get the syntax highlighting to work.
If you're looking for more advanced integrations, you may want to take a look at the Setup guide.
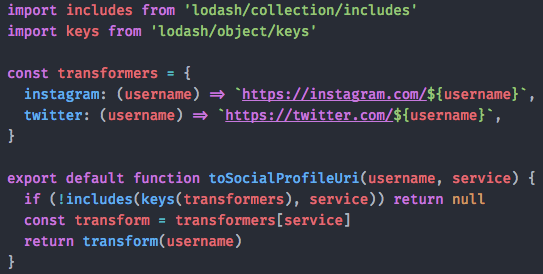
Tip: The font used on the screenshot above is FiraCode.
Atom
Install language-babel package and follow the instructions.
Sublime Text 3
First, install Package Control. Then install Babel package from the Package Control menu and follow the instructions.
Vim
Install the vim-javascript plugin, which brings both improved syntax highlighting and indentation support for JavaScript to Vim.
Another option is to use yajs.vim with es.next.syntax.
Visual Studio Code
Install the vscode-language-babel extension and follow the instructions.
There seems to be one other way to get the syntax highlighting working and you can learn more about it in the Visual Studio Code docs.
WebStorm
WebStorm now ships with support for ES2015+ without requiring the installation of any additional extensions. You may, however, need to enable it.
